Article Bag. #1 - CR (Create & Read) PHP with MySQL

PHP dan MySQL dapat saling berhubungan melalui perantara API (Application Programming Interface). apa itu API berikut penjelasannya:
Definisi dari API adalah sekumpulan instruksi program dan protokol yang digunakan untuk membangun aplikasi perangkat lunak. API berperan sebagai pekmbawa pesan yang menerima permintaan pengguna dan memberitahu sistem apa yang harus dilakukan, lalu memberikan respons yang sesuai untuk permintaan tersebut. Sebagai analogi, dalam sebuah rumah makan anggaplah pelanggan adalah pengguna aplikasi dan dapur adalah sistem. Dapur akan menyiapkan pesanan atau permintaan pelanggan, dalam analogi ini, API adalah pelayan yang mengkomunikasikan pesanan pelanggan ke dapur atau sistem dan membawa kembali makanan dan minuman yang sesuai dengan permintaan.
Sumber: http://developer.erabelajar.com/api-application-programming-interface/
Ada tiga jenis API MySQL yang disediakan di PHP:
mysqlAPI ini sudah tidak didukung/dikembangkan lagi (kadalwarsa).mysqli(mysql improvement) peningkatan dari API mysqlPDO(PHP Data Object)
API yang pertama sudah tidak didukung lagi sejak PHP versi 5.5.x dan digantikan denganmysqliyang lebih canggih. Karena mysqlidapat digunakan secara OOP dan prosedural. Sedangkan API PDO digunakan untuk menghubungkan PHP dengan vendor database yang lainnya. Jadi tidak hanya untuk MySQL saja. Pada tutorial ini, kita akan belajar cara menghubungkan PHP dan MySQL menggunakan APImysqlisecara prosedural.
Article #1 - Mempersiapkan Database di MySQL Database via Console & bantuan PhpMyAdmin
akses terlebih dahulu PhpMyAdmin via Web browser, dengan mengakses http://192.168.2.8/phpmyadmin/
 Kemudian login dengan menggunakan
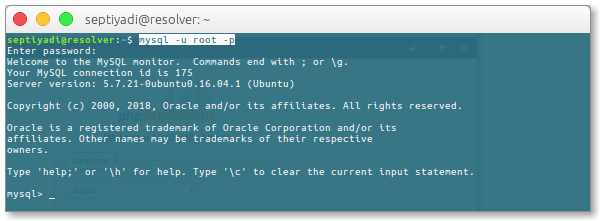
Kemudian login dengan menggunakan User dengan Password yang sudah diketahui kemudian klik Go, dan berikut tampilan PhpMyAdmin Database Manager. Kemudian buka terminal console atau CMD seperti berikut kemudian ketikan command berikut untuk mengakses MySQL via Command Line:

septiyadi@resolver:~$ mysql -u root -p
Enter password:
Welcome to the MySQL monitor. Commands end with ; or \g.
Your MySQL connection id is 175
Server version: 5.7.21-0ubuntu0.16.04.1 (Ubuntu)
Copyright (c) 2000, 2018, Oracle and/or its affiliates. All rights reserved.
Oracle is a registered trademark of Oracle Corporation and/or its
affiliates. Other names may be trademarks of their respective
owners.
Type 'help;' or '\h' for help. Type '\c' to clear the current input statement.
mysql> show databases;
+--------------------+
| Database |
+--------------------+
| information_schema |
| mysql |
| performance_schema |
| phpmyadmin |
| sys |
+--------------------+
5 rows in set (0,00 sec)
mysql>
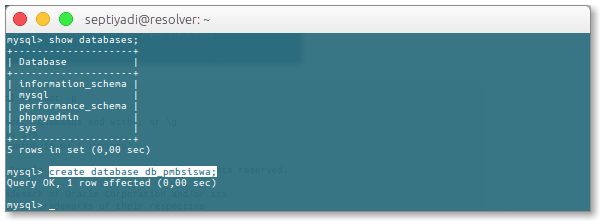
Selanjutnya adalah membuat database dengan nama db_pmbsiswa dengan command seperti berikut:

mysql> create database db_pmbsiswa;
Query OK, 1 row affected (0,00 sec)
mysql> show databases;
+--------------------+
| Database |
+--------------------+
| information_schema |
| db_pmbsiswa <-- |
| mysql |
| performance_schema |
| phpmyadmin |
| sys |
+--------------------+
6 rows in set (0,00 sec)
mysql>
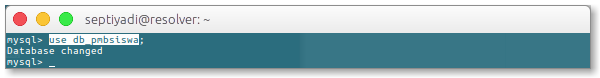
Selanjutnya sebelum mebuat sebuah table didalam sebuah database kita perlu me-select database yang akan kita pilih sebagai base tempat penyimpanan datanya seperti berikut:
mysql> use db_pmbsiswa;
Database changed
mysql>

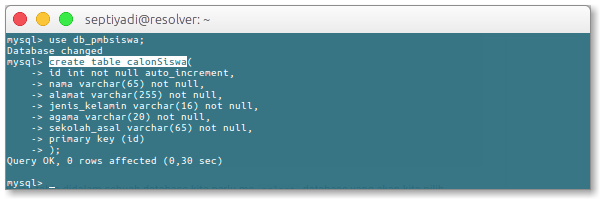
Selanjutnya membuat table yang akan disimpan pada table yang akan menyimpan data siswa beri nama table dengan calonSiswa

mysql> create table calonSiswa(
-> id int not null auto_increment,
-> nama varchar(65) not null,
-> alamat varchar(255) not null,
-> jenis_kelamin varchar(16) not null,
-> agama varchar(20) not null,
-> sekolah_asal varchar(65) not null,
-> primary key (id)
-> );
Query OK, 0 rows affected (0,30 sec)
mysql>
Keterangan:
- id dengan tipe data integer dengan keterangan tidak boleh dikosongkan pada saat pengisian dengan input NULL auto_increment atau penomoran secara otomatis
- nama dengan tipe data varchar panjang karakter yaitu 65 dan tidak boleh dikosongkan pada saat pengisian
- alamat dengan tipe data varchar panjang karakter yaitu 255 dan tidak boleh dikosongkan pada saat pengisian
- jenis_kelamin dengan tipe data varchar panjang karakter yaitu 16 dan tidak boleh dikosongkan pada saat pengisian
- agama dengan tipe data varchar panjang karakter yaitu 20 dan tidak boleh dikosongkan pada saat pengisian
- sekolah_asal dengan tipe data varchar panjang karakter yaitu 65 dan tidak boleh dikosongkan pada saat pengisian
- primary key dengan kandidat key nya adalah id
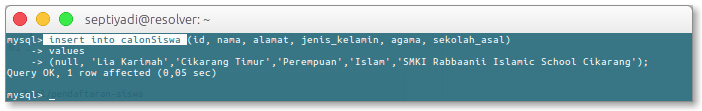
Setelah membuat table selanjutnya isikan data minimal 15 data didalamnya dengan nama yang berbeda dan atribut lain nya. Untuk input berikut commandnya:

mysql> insert into calonSiswa (id, nama, alamat, jenis_kelamin, agama, sekolah_asal)
-> values
-> (null, 'Lia Karimah','Cikarang Timur','Perempuan','Islam','SMKI Rabbaanii Islamic School Cikarang');
Query OK, 1 row affected (0,05 sec)
mysql>
Atau langsung dengan
mysql> insert into calonSiswa values
-> (NULL, 'Winda Siti Fatihaqul Qarin', 'Cikarang Barat', 'Perempuan', 'Islam', 'SMK Cikarang Pusat');
Query OK, 1 row affected (0,05 sec)
mysql>
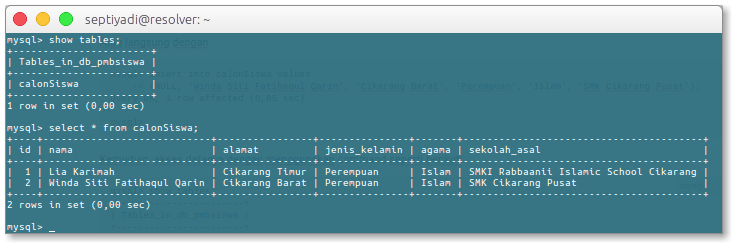
Kemudian akses datanya dengan menggunakan command seperti berikut:
mysql> show tables;
+-----------------------+
| Tables_in_db_pmbsiswa |
+-----------------------+
| calonSiswa |
+-----------------------+
1 row in set (0,00 sec)
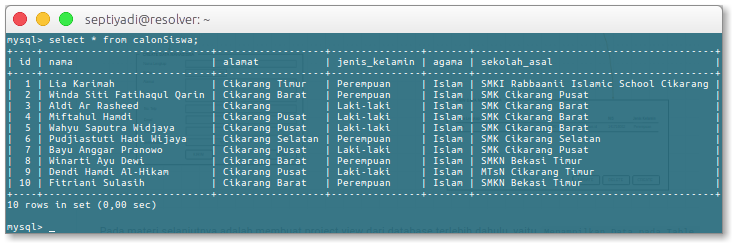
mysql> select * from calonSiswa;
+----+----------------------------+----------------+---------------+-------+----------------------------------------+
| id | nama | alamat | jenis_kelamin | agama | sekolah_asal |
+----+----------------------------+----------------+---------------+-------+----------------------------------------+
| 1 | Lia Karimah | Cikarang Timur | Perempuan | Islam | SMKI Rabbaanii Islamic School Cikarang |
| 2 | Winda Siti Fatihaqul Qarin | Cikarang Barat | Perempuan | Islam | SMK Cikarang Pusat |
+----+----------------------------+----------------+---------------+-------+----------------------------------------+
2 rows in set (0,00 sec)
mysql>

Pembuatan Database Selesai.
Article #2 - Membuat Project Menampilkan Database di Web Browser dengan PHP
Pada tahapan ini kita akan membuat project baru dengan nama folder yang dibuat adalah misalkan: PBMsiswaSMK

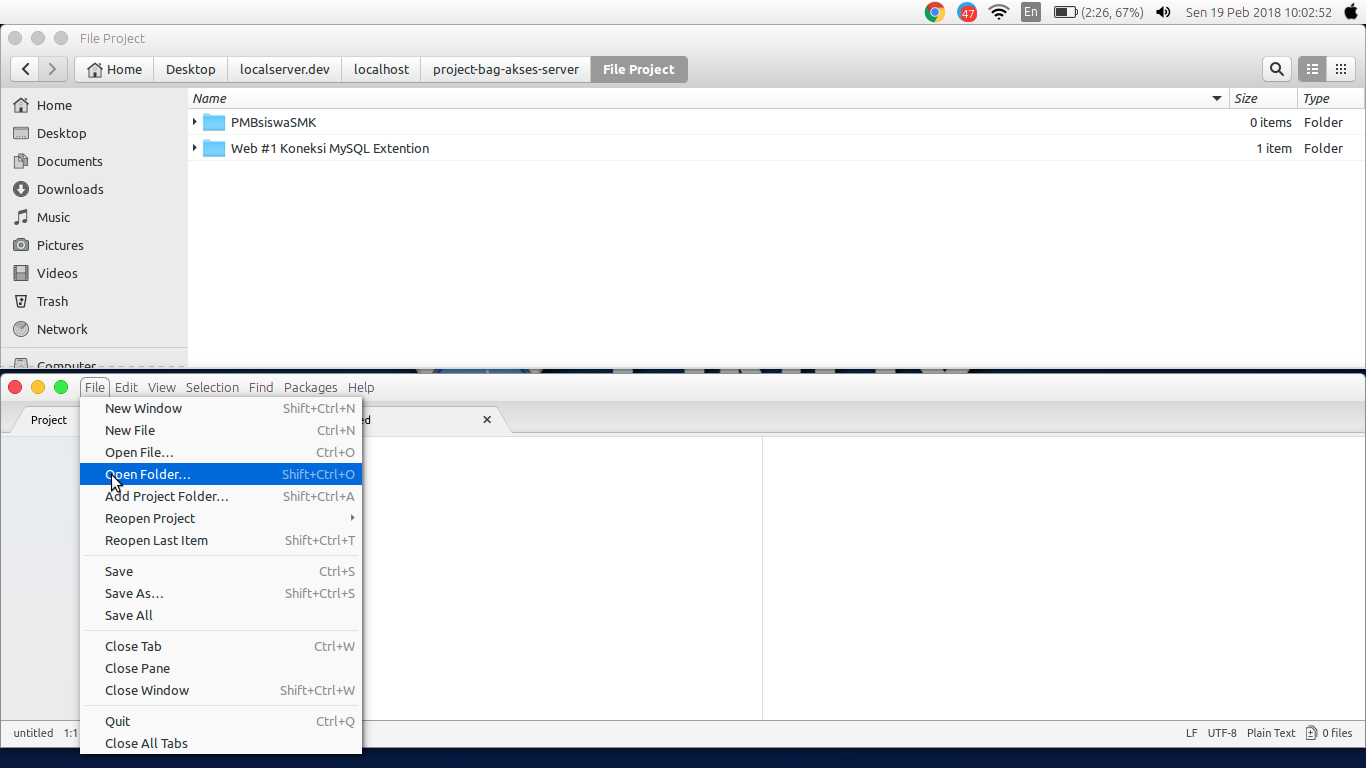
kemudian coba akses dengan menggunakan editor text, seperti sublime, atom, atau yang lainnya disini kita akan menggunakan Atom, kemudian akses folder project nya terlebih dahulu seperti berikut:

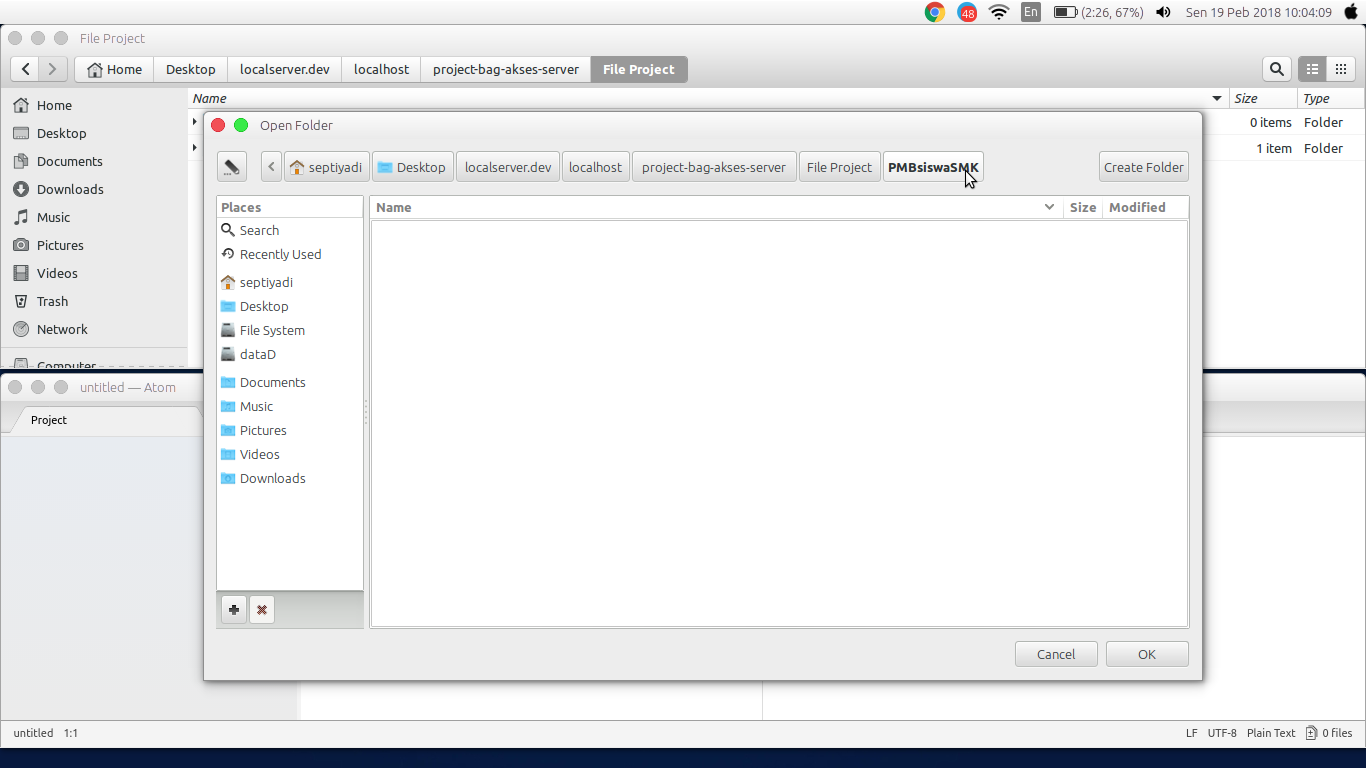
kemudian akan muncul kotak dialog dimana kita akan mengakses folder yang ada di root localhost yang sudah dibuat tadi.
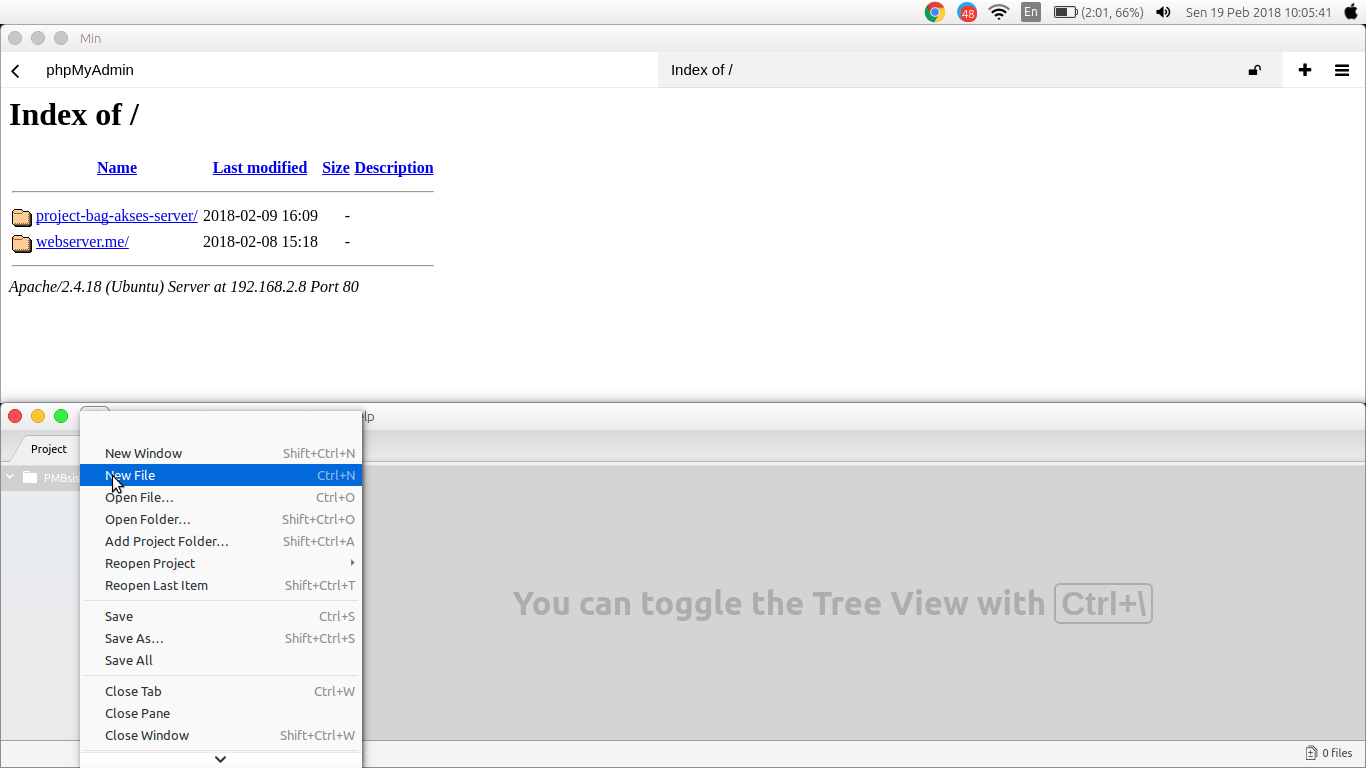
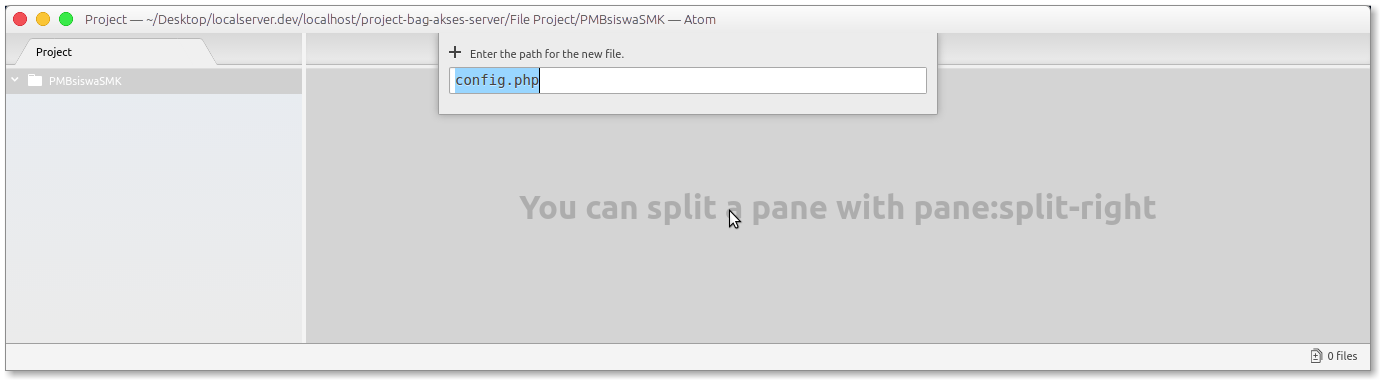
 jika sudah klik OK, kemudian buat file dengan nama
jika sudah klik OK, kemudian buat file dengan nama config.php

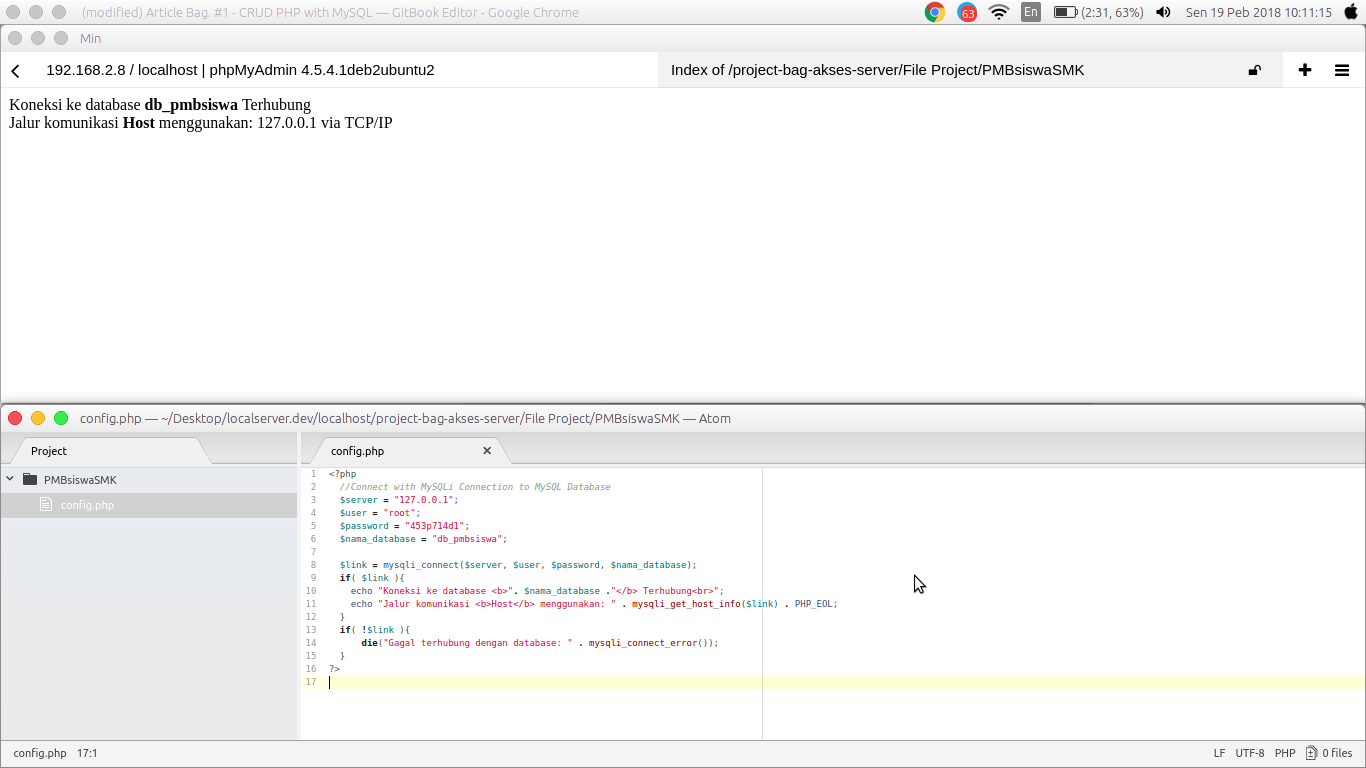
 kemudian buat file konfigurasi untuk koneksi ke database kita sebagai jembatan untuk alat komunikasi kita pada saat ingin melakukan CRUD
kemudian buat file konfigurasi untuk koneksi ke database kita sebagai jembatan untuk alat komunikasi kita pada saat ingin melakukan CRUD
<?php
$server = "localhost";
$user = "root";
$password = "453p714d1";
$nama_database = "db_pmbsiswa";
$db = mysqli_connect($server, $user, $password, $nama_database);
$link = mysqli_connect($server, $user, $password, $nama_database);
if( $link ){
echo "Koneksi ke database <b>". $nama_database ."</b> Terhubung<br>";
echo "Jalur komunikasi <b>Host</b> menggunakan: " . mysqli_get_host_info($link) . PHP_EOL;
}
if( !$db ){
die("Gagal terhubung dengan database: " . mysqli_connect_error());
}
?>
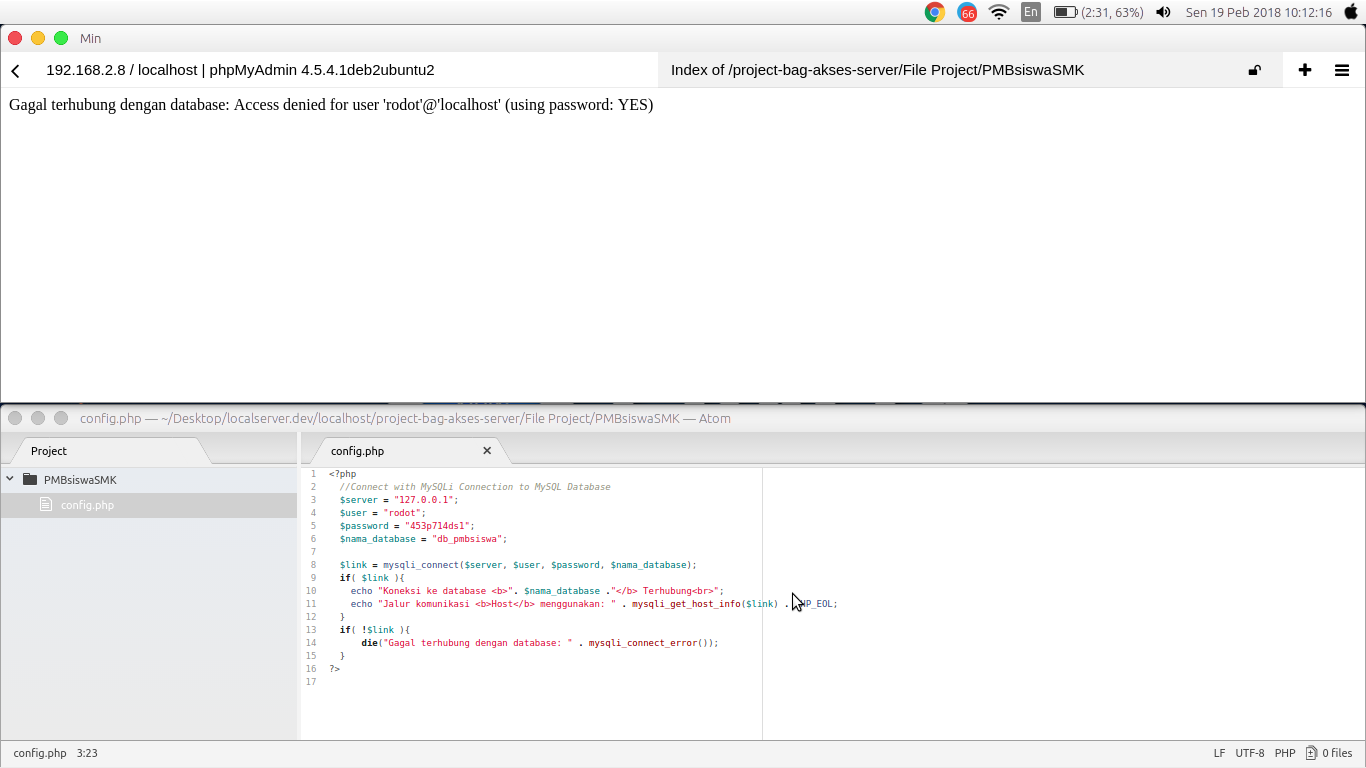
 Jika gagal seperti dibawah
Jika gagal seperti dibawah
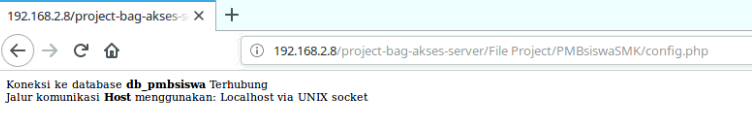
 Done. Untuk menghubungkan PHP dengan MySQL, kita menggunakan fungsi
Done. Untuk menghubungkan PHP dengan MySQL, kita menggunakan fungsimysqli_connect()dengan parameter alamat server, user, password, dan nama database. Silahkan isi password sesuai dengan yang dibuat di servernya. Jika tidak menggunakan passsword, maka dikosongkan saja. Jika koneksi gagal, variabel$dbakan bernilaifalse.Karena itu, kita bisa mengeceknya dengan ekspresiif. Untuk mengakses server bisa menggunakan IP dari server tujuan dan berikut hasilnya:

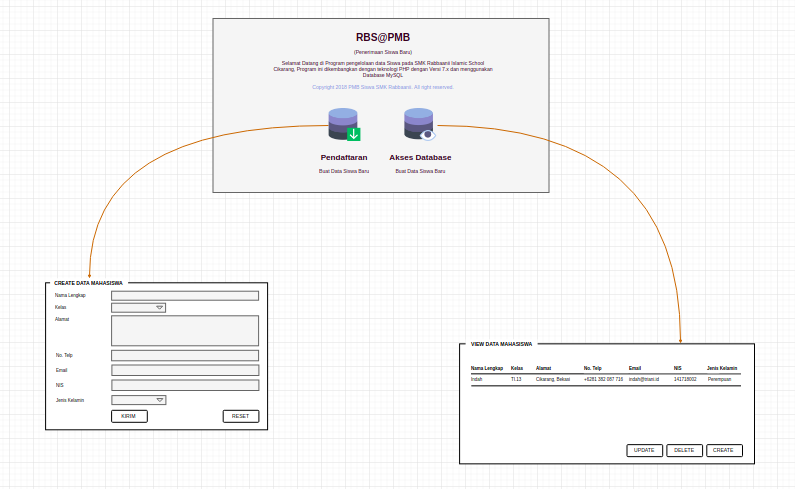
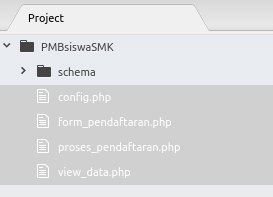
Article #3 - Membuat Schema Project CRUD seperti dibawah

Pada materi selanjutnya adalah membuat project view dari database terlebih dahulu, yaitu Menampilkan Data pada Table Calon Siswa ke Web Browser menggunakan PHP & MySQL
Article #4 - Menampilkan (View) Data dengan PHP pada Web Browser
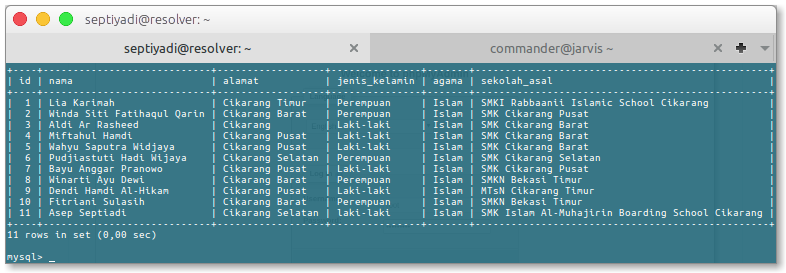
Jika sebelumnya kita sudah mempersiapkan pembuatan database dan cara koneksinya selanjutnya adalah mencoba menampilkan database ke dalam tampilan web browser, jika didalam console kita sudah mencoba mengaksesnya dengan menggunakan command select * from

dari data diatas kita sudah belajar bagaimana cara menyajikan data pada console, selanjutnya kita sajikan data kedalam bentuk table yang pernah kita buat dan pelajari sebelumnya yaitu sebagai berikut:
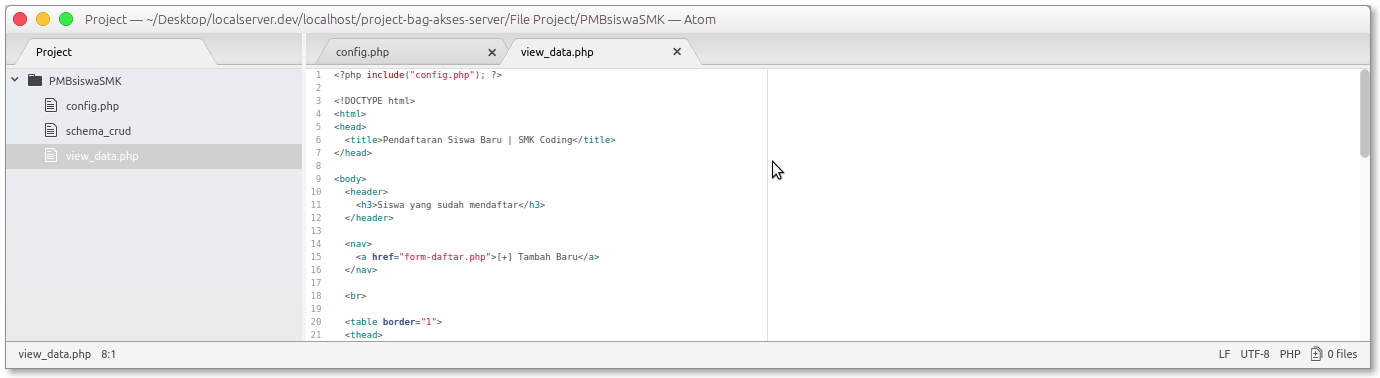
Tahap #1 - Buat File view_data.php, kemudian buat tampilan seperti berikut:

Ketikkan code berikut:
<?php include("config.php"); ?>
<!DOCTYPE html>
<html>
<head>
<title>Pendaftaran Siswa Baru | SMK Coding</title>
</head>
<body>
<header>
<h3>Siswa yang sudah mendaftar</h3>
</header>
<nav>
<a href="form_pendaftaran.php">[+] Tambah Baru</a>
</nav>
<br>
<table border="1">
<thead>
<tr>
<th>No</th>
<th>Nama</th>
<th>Alamat</th>
<th>Jenis Kelamin</th>
<th>Agama</th>
<th>Sekolah Asal</th>
<th>Tindakan</th>
</tr>
</thead>
<tbody>
<?php
$sql = "SELECT * FROM calonSiswa";
$query = mysqli_query($db, $sql);
while($siswa = mysqli_fetch_array($query)){
echo "<tr>";
echo "<td>".$siswa['id']."</td>";
echo "<td>".$siswa['nama']."</td>";
echo "<td>".$siswa['alamat']."</td>";
echo "<td>".$siswa['jenis_kelamin']."</td>";
echo "<td>".$siswa['agama']."</td>";
echo "<td>".$siswa['sekolah_asal']."</td>";
echo "<td>";
echo "<a href='form_update.php?id=".$siswa['id']."'>Edit</a> | ";
echo "<a href='hapus.php?id=".$siswa['id']."'>Hapus</a>";
echo "</td>";
echo "</tr>";
}
?>
</tbody>
</table>
<p>Total: <?php echo mysqli_num_rows($query) ?></p>
</body>
</html>
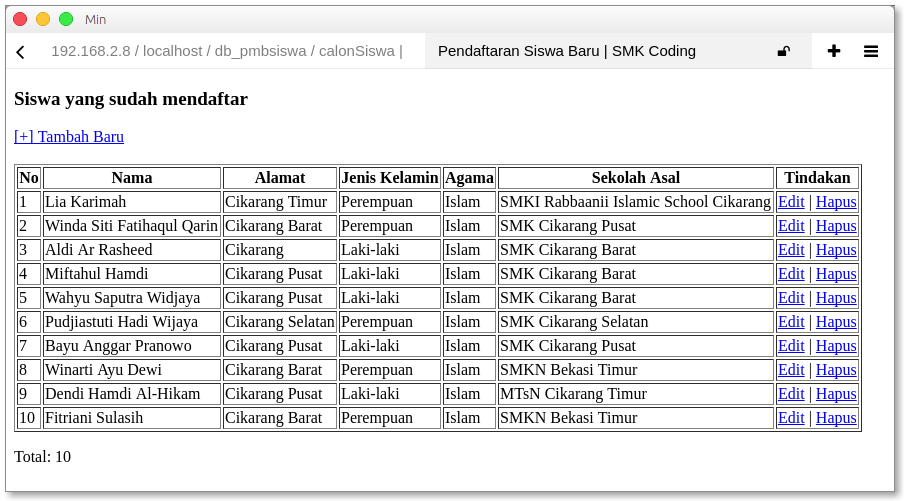
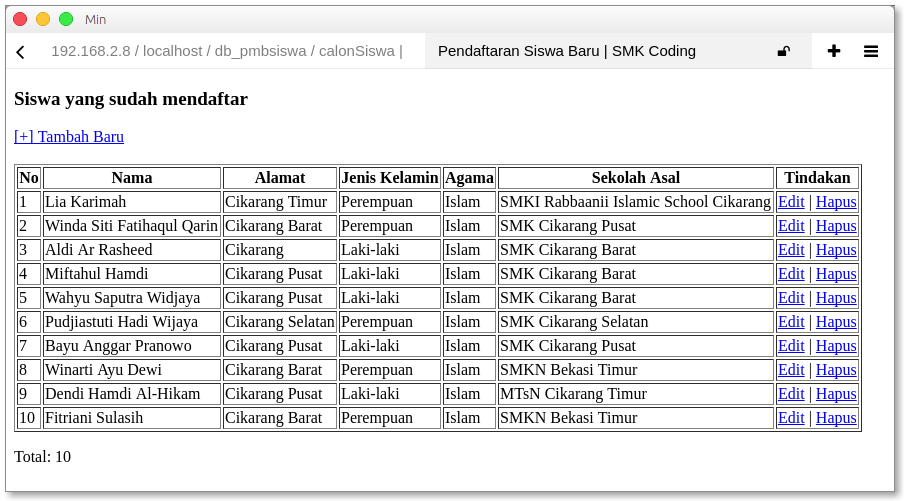
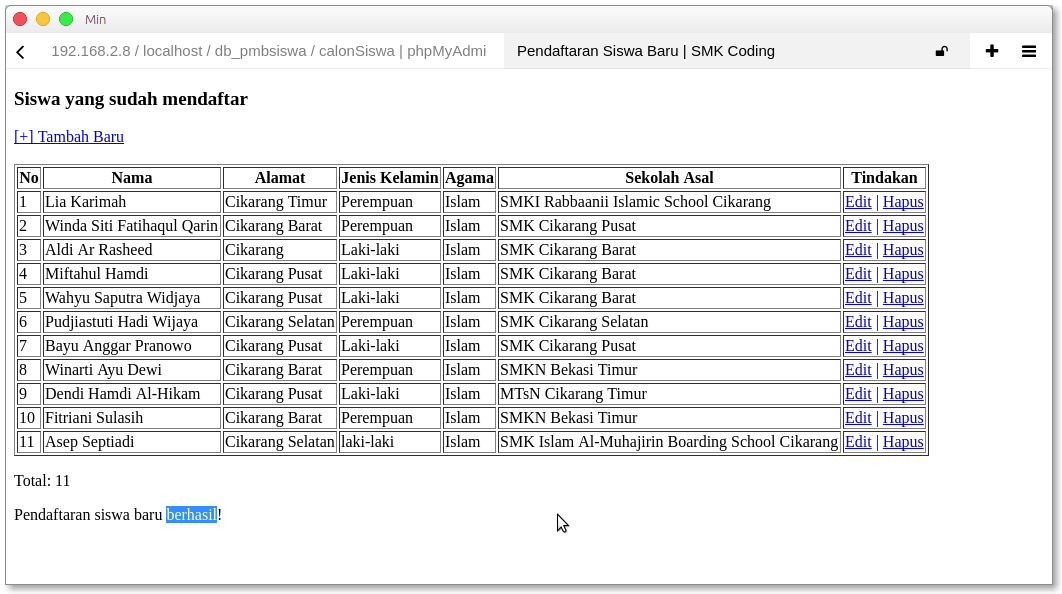
Preview:
 Done.
Done.
Keterangan:
<?php include("config.php"); ?>
Code ini berfungsi untuk memanggil file config.php yang sebagai jembatan ke MySQL Database.
$sql = "SELECT * FROM calonSiswa";
$query = mysqli_query($db, $sql);
Pada bagian code berikut berfungsi untuk mengakses table data yang ada pada table
$siswa = mysqli_fetch_array($query)
Hasil dari query tersetbut, kemudian kita ubah menjadi array dengan fungsi mysqli_fetch_array()dan hasilnya disimpan dalam variabel$siswa.
while($siswa = mysqli_fetch_array($query)){
echo "<tr>";
echo "<td>".$siswa['id']."</td>";
echo "<td>".$siswa['nama']."</td>";
echo "<td>".$siswa['alamat']."</td>";
echo "<td>".$siswa['jenis_kelamin']."</td>";
echo "<td>".$siswa['agama']."</td>";
echo "<td>".$siswa['sekolah_asal']."</td>";
echo "<td>";
echo "<a href='form-edit.php?id=".$siswa['id']."'>Edit</a> | ";
echo "<a href='hapus.php?id=".$siswa['id']."'>Hapus</a>";
echo "</td>";
echo "</tr>";
}
Perulanganwhileakan mengulang selama masih ada isi dalam tabel. Kemudain, selama perulangan…kita tampilkan datanya. Perhatikan array$siswa, indeksnya sesuai dengan nama kolom pada database dan bersifat case sensitive. Terakhir, kita menampilkan total data yang ada di dalam tabel dengan fungsimysqli_num_rows().
echo mysqli_num_rows($query);
 Done.
Done.
Article #5 - Memasukkan (Input) Data dengan PHP dan Menampilkannya pada Web Browser
Pada tahap input ada 2 file yang akan kita buat yaitu Form dan File pemrosesnya
form_pendaftaran.phpproses_pendaftaran.php
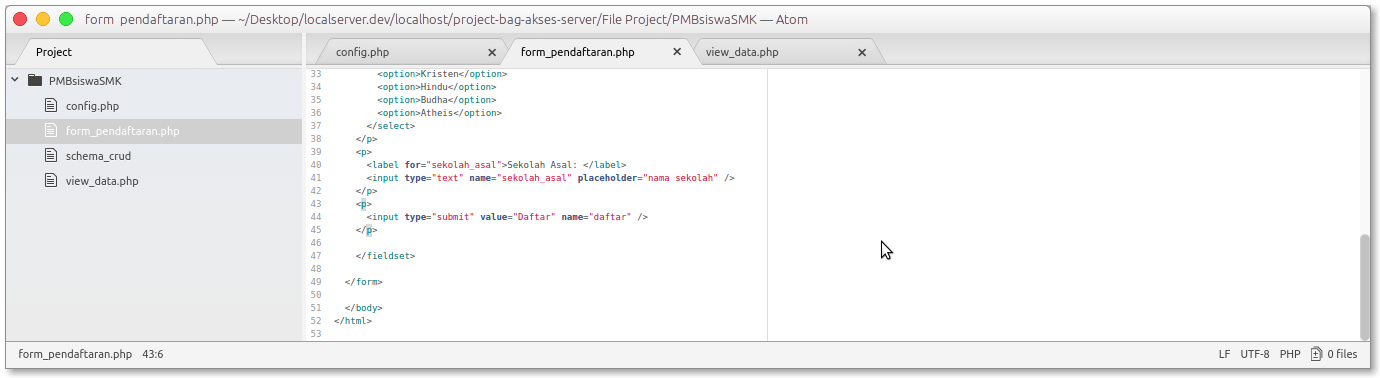
Step #1 - Buat file form_pendaftaran.php

<!DOCTYPE html>
<html>
<head>
<title>Formulir Pendaftaran Siswa Baru | SMK Coding</title>
</head>
<body>
<header>
<h3>Formulir Pendaftaran Siswa Baru</h3>
</header>
<form action="proses_pendaftaran.php" method="POST">
<fieldset>
<p>
<label for="nama">Nama: </label>
<input type="text" name="nama" placeholder="nama lengkap" />
</p>
<p>
<label for="alamat">Alamat: </label>
<textarea name="alamat"></textarea>
</p>
<p>
<label for="jenis_kelamin">Jenis Kelamin: </label>
<label><input type="radio" name="jenis_kelamin" value="laki-laki"> Laki-laki</label>
<label><input type="radio" name="jenis_kelamin" value="perempuan"> Perempuan</label>
</p>
<p>
<label for="agama">Agama: </label>
<select name="agama">
<option>Islam</option>
<option>Kristen</option>
<option>Hindu</option>
<option>Budha</option>
<option>Atheis</option>
</select>
</p>
<p>
<label for="sekolah_asal">Sekolah Asal: </label>
<input type="text" name="sekolah_asal" placeholder="nama sekolah" />
</p>
<p>
<input type="submit" value="Daftar" name="daftar" />
</p>
</fieldset>
</form>
</body>
</html>
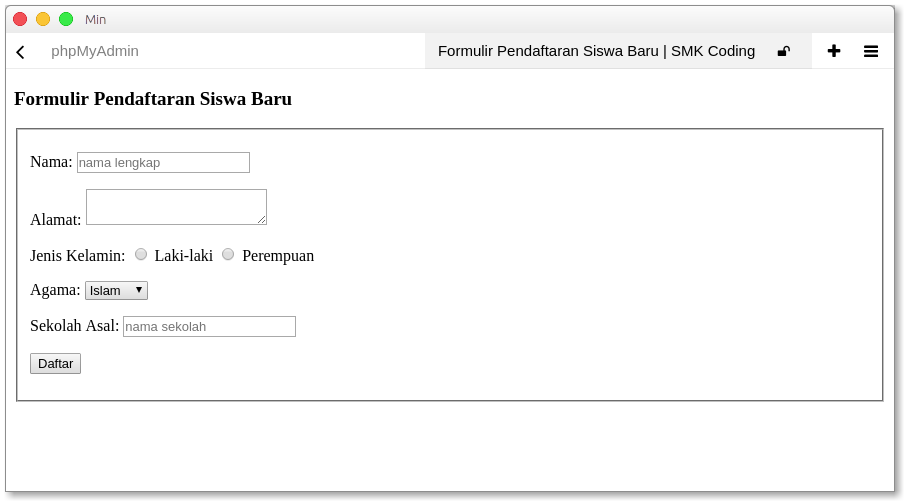
dan berikut tampilannya, ya cukup sederhana, tak apa, bisa kita buat lebih bagus, tapi lebih baik maksimalkan fungsi-fungsi nya terlebih dahulu agar maksimal. Perhatikan pada tag pembuka <form>, di sana kita menggunakan atribut action dan method.
<form action="proses_pendaftaran.php" method="POST">
...
Atributactiondigunakan untuk menentukan skrip mana yang akan memproses data inputan. Sedangkan atributmethoduntuk menentukan metode pengiriman datanya. Perhatikan juga pada input-nya, disana ada atributname. Atribut ini untuk menentukan kunci indeks dari array$_POSTdan$_GET.

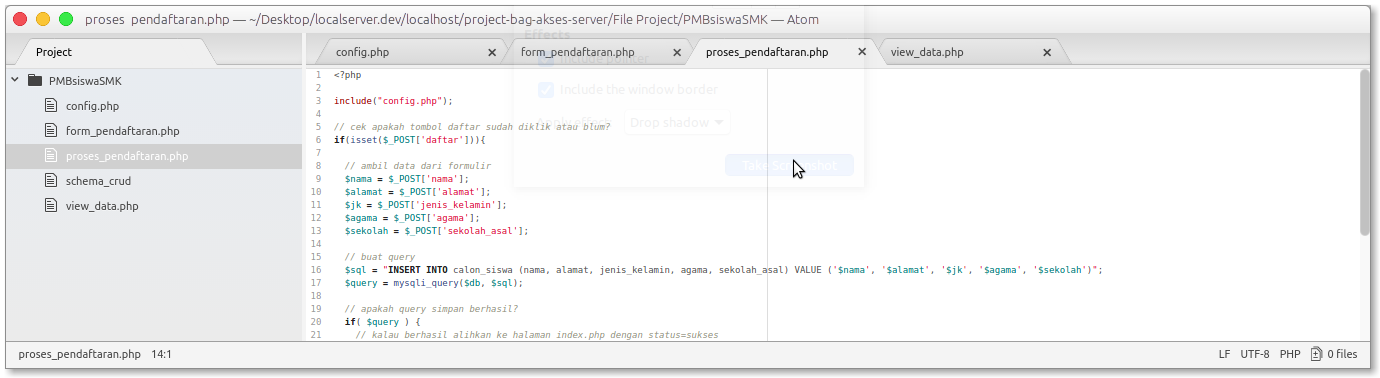
selanjutnya buat file proses_pendaftaran.php berikut :
<?php
include("config.php");
// cek apakah tombol daftar sudah diklik atau blum?
if(isset($_POST['daftar'])){
// ambil data dari formulir
$nama = $_POST['nama'];
$alamat = $_POST['alamat'];
$jk = $_POST['jenis_kelamin'];
$agama = $_POST['agama'];
$sekolah = $_POST['sekolah_asal'];
// buat query
$sql = "INSERT INTO calonSiswa (nama, alamat, jenis_kelamin, agama, sekolah_asal) VALUE ('$nama', '$alamat', '$jk', '$agama', '$sekolah')";
$query = mysqli_query($db, $sql);
// apakah query simpan berhasil?
if( $query ) {
// kalau berhasil alihkan ke halaman index.php dengan status=sukses
header('Location: view_data.php?status=sukses');
} else {
// kalau gagal alihkan ke halaman indek.php dengan status=gagal
header('Location: view_data.php?status=gagal');
}
} else {
die("Akses dilarang...");
}
?>
 Pertama kita ambil data yang dikirim dari formulir, semuanya tersimpan pada variabel
Pertama kita ambil data yang dikirim dari formulir, semuanya tersimpan pada variabel $POST. Karena tadi kita menggunakan method POST pada form. Setelah itu, kita buat query penyimpanan. Lalu melakukan pengecekan, apakah query-nya berhasil atau gagal. Untuk menampilkan pesan berhasil dan gagal pada halaman view_data.php, silahkan tambahkan kode berikut di bawah tag <body> pada file view_data.phpkemudian tambahkan pada bagian diakhir sebelum </body> file view_data.php
<?php if(isset($_GET['status'])): ?>
<p>
<?php
if($_GET['status'] == 'sukses'){
echo "Pendaftaran siswa baru berhasil!";
} else {
echo "Pendaftaran gagal!";
}
?>
</p>
<?php endif; ?>
Ini berfungsi untuk mengambil nilai dimana jika input berhasil atau tidak akan diberikan informasi seperti dibawah ini:
 Done. Pada pertemuan kali ini buat tampilannya agak sedikit menarik, seperti pada pertemuan di pembahasan Table, setelah selesai tulis kedalam artikel.
Done. Pada pertemuan kali ini buat tampilannya agak sedikit menarik, seperti pada pertemuan di pembahasan Table, setelah selesai tulis kedalam artikel.

Diakhir kita sudah memiliki 4 file diantaranya adalah:

config.phpberfungsi untuk membuat koneksi ke database MySQL (connector)form_pendaftaran.phpberfungsi untuk menampung masukan dari user untuk data siswa baruproses_pendaftaran.phpberfungsi untuk memproses masukan dari user dan di inputkan kedalam database dengan menggunakan protocolPOST.view_data.phpberfungsi untuk menampilkan data yang ada didalam table siswa dan menampilkannya ke web browser
Done.