Article #2 - Mengelola Table & Memahaminya (Colspan & Rowspan)
Na'am selanjutnya kita coba buat dan memahami cara pengelolaan table pada HTML, dan jika kita ingin menggabungkan beberapa kolom atau baris ada atributnya sendiri yaitu Colspan (Kolom) dan Rowspan (Baris), seperti apa konsepnya yaitu sebagai berikut:

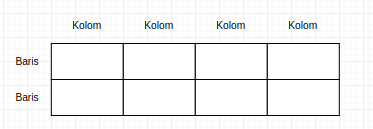
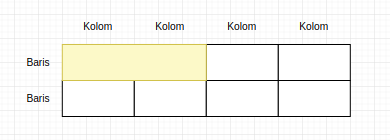
Jika kita analogikan adalah seperti gambar diatas, ada baris & juga kolom sehingga membentuklah sebuah table, dari table diatas kita bisa mengorganisir table sesuai dengan keinginan kita misalkan kita ingin menhubungkan kolom 1 & 2 pada baris 1

caranya sederhana dengan menggunakan file index.html, sebelumnya buat terlebih dahulu file dan struktur folder nya seperti berikut:
<style>
.baris{
padding: 30;
font-family: monospace;
background: #80CBC4;
width: 90;
}
.kolom{
padding: 30;
font-family: monospace;
background: #F0F4C3;
width: 80;
}
</style>
<table border=0>
<tr>
<td class="baris"><font color="white">BARIS 1</font></td>
<td class="kolom" colspan="2"><b>COL1 & COL2</b></td>
<td class="kolom">COL3</td>
<td class="kolom">COL4</td>
</tr>
<tr>
<td class="baris"><font color="white">BARIS 2</font></td>
<td class="kolom">COL1</td>
<td class="kolom">COL2</td>
<td class="kolom">COL3</td>
<td class="kolom">COL4</td>
</tr>
</table>
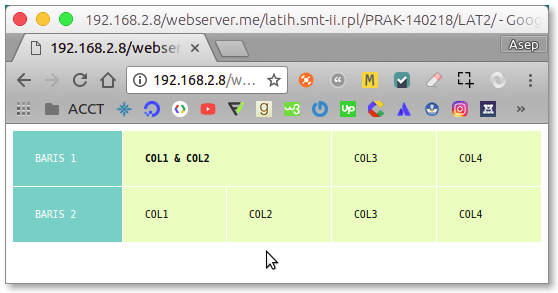
Catatan: Jika COL1 & COL2 ingin digabung maka COL2 harus di hapus dan pada bagian <td>COL1 harus diberikan atribut COLSPAN dengan berapa kolom yang ingin digabung misalkan 2, maka<td>COL2 harus dihapus. Berikut adalah hasil eksekusi:

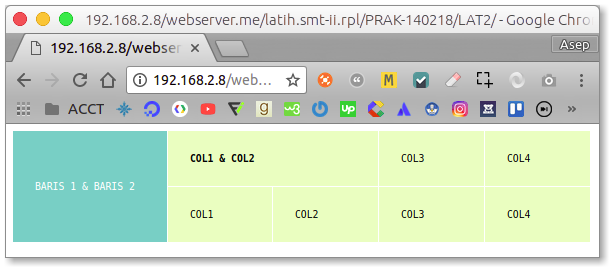
diatas adalah cara bagaimana mengabungkan kolom, selanjutnya kita menggabungkan baris, berikut:

nah bagaimana caranya sama, hanya saja kita hanya perlu merubah atributnya menjadi rowspan, seperti berikut:
<style>
.baris{
padding: 30;
font-family: monospace;
background: #80CBC4;
width: 150;
}
.kolom{
padding: 30;
font-family: monospace;
background: #F0F4C3;
width: 80;
}
</style>
<table border=0>
<tr>
<td class="baris" rowspan="2"><font color="white">BARIS 1 & BARIS 2</font></td>
<td class="kolom" colspan="2"><b>COL1 & COL2</b></td>
<td class="kolom">COL3</td>
<td class="kolom">COL4</td>
</tr>
<tr>
<td class="kolom">COL1</td>
<td class="kolom">COL2</td>
<td class="kolom">COL3</td>
<td class="kolom">COL4</td>
</tr>
</table>
Catatannya sama hanya saja yang di hapus adalah KOLOM 1 bagian BARIS 1

Done & Finish.