Materi 1.2: Fungsi dan Cara Penggunaan Tag Button HTML
Fungsi Tag Button dalam pembuatan Form HTML
Kita telah menggunakan tag input dengan type=”submit” untuk membuat tombol di dalam form HTML, namun HTML menyediakan tag khusus yang memiliki fungsi sama, yakni tag button.
Tag button berfungsi untuk membuat tombol baik itu di dalam form, maupun diluar form. Dibandingkan dengan tombol yang dibuat dengan tag input type=”submit”, tag button menawarkan fleksibilitas yang lebih.
Cara Penggunaan Tag Button HTML
Untuk menggunakan tag button, kita cukup menuliskannya dengan struktur dasar sebagai berikut:
<button>CLICK ME!</button>

Tag button juga tidak harus berada di dalam form, dan ini memberikan fleksibilitas yang tinggi. Anda bisa memprogramnya menggunakan javascript untuk membuat fungsi lain yang akan dijalankan ketika tombol tersebut di klik.
Atribut type: Merubah Fungsi Tombol tag button
Jika digunakan di dalam form, kita dapat menambahkan sebuah atribut type untuk merubah fungsi tombol tersebut. Nilai yang bisa digunakan untuk atribut ini adalah reset, submit, dan button. Contoh penulisannya adalah:
<button type="reset">Text untuk tombol</button>

Jika menuliskan type=”submit”, maka ketika tombol di klik, HTML akan mengirimkan nilainya untuk diproses (misalkan dengan PHP), namun jika type=”reset”, maka jika tombol tersebut di klik, efeknya akan mengosongkan isian form. Type=”button” tidak akan berefek apa-apa kedalam fungsi tombol, bahkan mungkin akan sedikit membingungkan menulis : <button type=”button”>
Atribut disabled: Menonaktifkan tag button
Salah satu atribut penting untuk tag button ini adalah atribut disabled. Atribut ini digunakan untuk mengontrol apakah tombol tersebut bisa digunakan oleh user atau tidak. Atribut ini hanya memiliki 1 nilai, yaitu disabled, sehingga ditulis dengan disabled=”disabled”. Cara penulisannya adalah sebagai berikut:
<button disabled="disabled">Text untuk tombol</button>

Jika anda menjalankan contoh tersebut di dalam HTML, tombol akan berwarna abu-abu dan tidak bisa di klik oleh user. Atribut disabled ini bisa diterapkan kepada hampir seluruh objek form, dan biasanya akan diprogram menggunakan javascript untuk mengaktifkan tombol tersebut. Misalkan kita memprogram sebuah tombol yang hanya bisa aktif ketika user telah mengisi seluruh formulir.
Contoh Penggunaan Tag Button
Buat file index.html
<html>
<body>
<form action="form.php" method="get">
Name: <input type="text" name="name"><br>
E-mail: <input type="text" name="email"><br>
<input type="submit">
</form>
</body>
</html>
Result: kemudian buat file submit dengan nama form.php
kemudian buat file submit dengan nama form.php
<html>
<body>
Welcome <?php echo $_GET["name"]; ?><br>
Your email address is: <?php echo $_GET["email"]; ?>
</body>
</html>
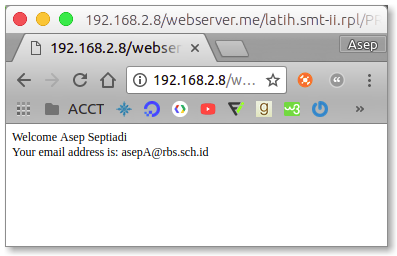
Setelah disubmit kemudian akan menampilkan masukan seperti berikut:

Perhatikan:
Done. Next Materi 1.3