Materi 1.4: Fungsi dan Cara Penggunaan tag input type checkbox HTML
Tag Input type checkbox berfungsi untuk membuat checkbox atau kotak isian yang diisi dengan caramenceklistkotak tersebut. checkbox biasa digunakan untuk pilihan yang dapat dipilih dengan lebih dari 1 pilihan.
Dalam penggunaan checkbox HTML, kita hanya memerlukan tag input dengan sebuah atributtype=”checkbox”. Berikut format sederhana checkbox dalam HTML:
<input type="checkbox"/>Penjelasan checkbox

Checkbox tersebut tidak harus selalu berada di dalam tag form HTML, namun jika menggunakan checkbox diluar tag form, biasanya dikombinasikan dengan javascript untuk pemrosesannya.
Atribut name: Untuk pemrosesan tag input type checkbox
Atribut penting jika checkbox digunakan di dalam tag form adalaha tribut name. Atribut name ini berfungsi sebagai penanda nama untuk memproses hasil pilihan form ke dalam web server nantinya (misalnya dengan PHP). Berikut adalah cara penulisan Tag Input type checkbox dengan atribut name:
<form>
<input type="checkbox" name="nama_checkbox"/>keterangan checkbox
</form>

Atribut name untuk checkbox tidak harus unik, dan anda bisa menggunakan nama yang sama untuk beberapa checkbox. Hasil akhirnya akan menjadi variabel array di dalam PHP.
Atribut Value: Sebagai Nilai Pemrosesan checkbox
Atribut value untuk checkbox berguna pada saat pemrosesan form oleh web server. Misalnya dalam bahasa PHP, nilai dari value inilah yang akan diproses. Anda bebas mengisinya dengan nilai apapun, namun akan lebih memudahkan jika diisi dengan nilai yang singkat dan berhubungan dengan isi dari checkbox itu sendiri. Berikut contoh penggunaan atribut value:
<form>
<input type="checkbox" name="hobi" value="HTML"/>belajar HTML
</form>

Atribut Checked: Cara menandai checkbox
Atribut checked digunakan untuk menandai dipilih atau tidaknya checkbox tersebut. Satu-satunya nilai dari atribut checked ini adalah checked, sehingga penulisannya menjadi: checked = “checked”. Berikut contoh penulisan atribut checked:
<form>
<input type="checkbox" name="hobi" value="HTML" checked ="checked"/>belajar HTML
</form>

Jika kita menjalankan kode diatas, maka pada saat halaman tampil pertama kali, kotak isian checkbox akan terisi langsung. Hal ini bisa digunakan sebagai isian defaut untuk form anda.
Atribut disabled: Menonaktifkan tag input
Atribut disabled digunakan untuk membuat checkbox tidak bisa digunakan. Penggunaan atribut ini biasanya di kombinasikan dengan javascript agar berfungsi maksimal. Misalkan sebuah checkbox hanya dapat diisi ketika user telah mengisi objek form lainnya.
Atribut disabled ini hanya memiliki 1 nilai, yaitu dirinya sendiri, yang ditulis dengan disabled=”disabled” Berikut contoh penulisannya:
<form>
<input type="checkbox" name="hobi" value="HTML" disabled="disabled" />belajar HTML
</form>

Atribut disabled akan membuat checkbox berwarna abu-abu dan memberikan tampilan kepada user bahwa checkbox tersebut tidak bisa digunakan.
Cara Penggunaan tag input type checkbox dalam form HTML
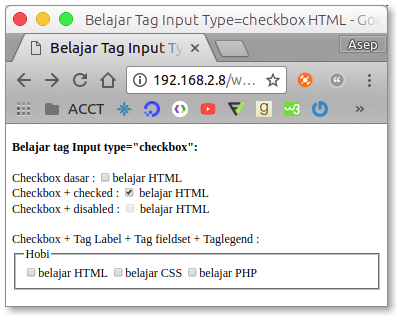
Untuk merangkum penggunaan tag input type checkbox beserta atribut-atributnya, saya akan membuat contoh kode HTML untuk semua atribut yang telah kita pelajari dalam tutorial ini:
<!DOCTYPE html>
<html>
<head>
<title>Belajar Tag Input Type=checkbox HTML</title>
</head>
<body>
<h4>Belajar tag Input type="checkbox" di duniailkom.com:</h4>
<form>
Checkbox dasar :
<input type="checkbox" name="hobi1" value="HTML"/>belajar HTML
<br />
Checkbox + checked :
<input type="checkbox" name="hobi2" value="HTML" checked="checked"/>
belajar HTML
<br />
Checkbox + disabled :
<input type="checkbox" name="hobi3" value="HTML" disabled="disabled"/>
belajar HTML
<br />
<br />
Checkbox + Tag Label + Tag fieldset + Taglegend :
<fieldset>
<legend>Hobi</legend>
<label>
<input type="checkbox" name="hobi4" value="HTML"/>belajar HTML
</label>
<label>
<input type="checkbox" name="hobi4" value="CSS"/>belajar CSS
</label>
<label>
<input type="checkbox" name="hobi4" value="PHP"/>belajar PHP
</label>
</fieldset>
</form>
</body>
</html>

Done. Next Materi 1.5